En el post anterior vimos qué contenidos colocar en tus pantalla para llegar de la mejor manera a cada tipo de público, considerando la situación y los objetivos. En este post vamos a ver cómo comunicar visualmente de la mejor manera, para que tus mensajes sean más efectivos y le saques todo el jugo a la cartelería digital.
Contraste
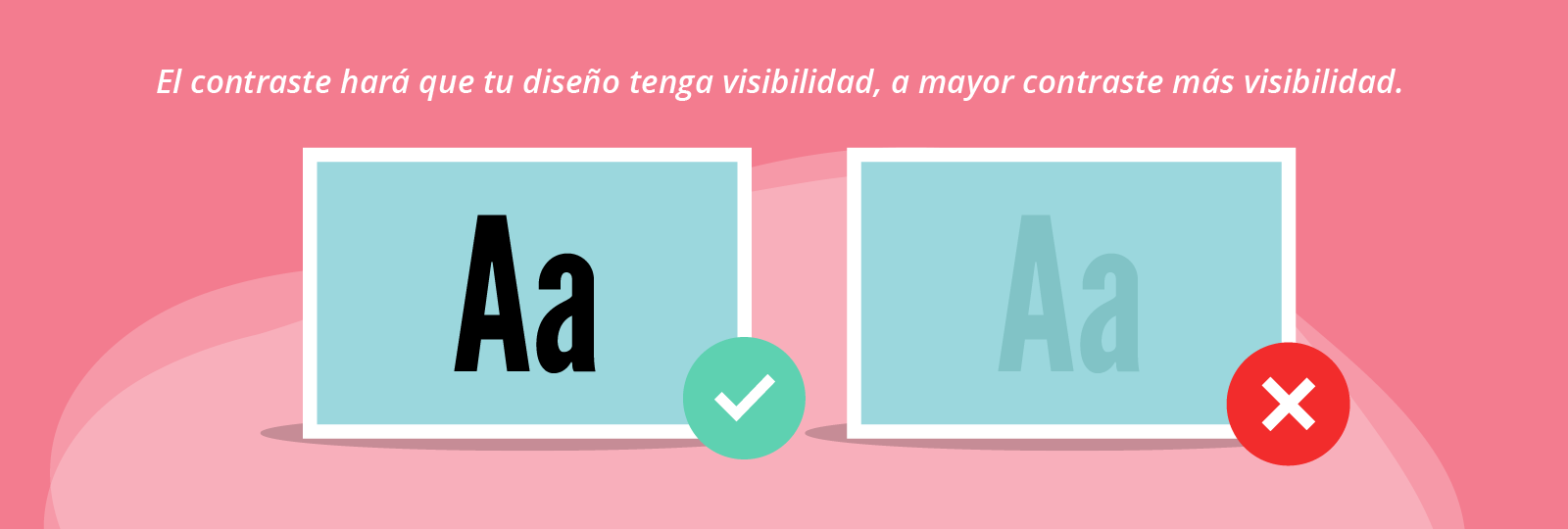
Simplificado, el contraste es fondo claro y letras oscuras, o viceversa. Cuanto mayor sea el contraste, el mensaje va a ser más claro, aumentando su comprensión e impacto. Pensemos en una pantalla donde la gente está de paso o donde hay gran luminosidad en el ambiente, un alto contraste entre las figuras y el fondo, hará que nuestro mensaje llegue superando cualquier interferencia. No es que haya que poner todo blanco y negro, pero sí tener en cuenta no superponer tonos similares.

Colores
Hay colores que se llevan bien y otros que no tanto. ¿Por qué pasa esto? ¿Magia? Casi, pero no. Hay herramientas que te ayudarán a elegir una paleta de colores (serie de colores que pueden convivir en una pieza), para que tus diseños se vean espectaculares. Abajo te dejamos el link de una herramienta que a partir de un color que elijas, te dará una paleta de 5 colores para que uses, sin riesgo de desentonar.
Link: https://color.adobe.com/es/create/color-wheel/

Jerarquías
Utiliza el tamaño de los objetos para dar un orden de lectura. Lo más importante más grande, los detalles más chicos. También respeta el orden de lectura que en occidente es de izquierda a derecha, en forma de z. También a través los colores puedes darle más fuerza a una comunicación. Siempre ten en claro destacar lo que más atraiga a tu público por sobre las demás, luego pon en colores más suaves y más pequeño los detalles de tu comunicación.

Estilos tipográficos
Hay muchísimas tipografías hermosas, pero no podemos utilizarlas todas en un solo cartel. Límite por pantalla: dos tipografías. Utiliza tipografías de fácil lectura, preferentemente sin muchos detalles, como Arial o Roboto. No uses las mayúsculas en exceso, tal vez algún título, alguna palabra, pero no más.

Regla de una palabra y media por segundo
Esta regla sirve para saber cuánto texto poner en la pantalla. Calculemos que en un segundo una persona puede leer una palabra y media. Entonces, si nuestro público está solo de paso y ve dos segundos la pantalla, colocaremos 3 palabras (o números, en caso de precio, contando todo el número como una palabra). En espacios de espera, podremos colocar hasta 15 palabras utilizando la regla del 3-5 que explicaremos a continuación.
Regla del 3-5
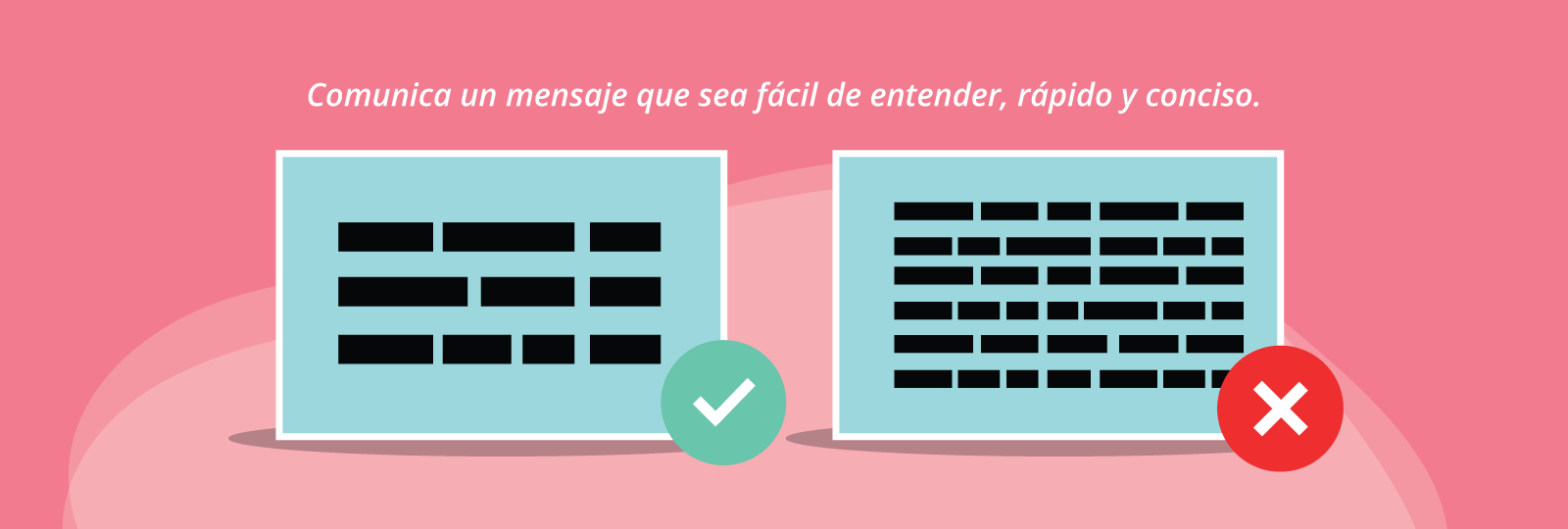
Para colocar textos extensos (hasta 15 palabras), colocaremos 3 líneas de texto con un máximo de 5 palabras en cada una, o 5 líneas de texto con no más de 3 palabras. Esto nos permitirá mantener una estructura armónica que no rompa con el diseño.

Animación
Como ya vimos, el movimiento capta la atención hasta 4 veces más que los contenidos estáticos. Pero, pero, pero, hay que saber qué animar y qué es preferible que se mantenga estático. Los textos son un elemento que pueden entrar con una animación, pero es preferible mantenerlos estáticos (con la regla de la palabra y media por segundo) para que puedan ser leídos y, preferiblemente, que no haya otro movimiento en la pantalla en ese lapso de tiempo.

Bien, estas fueron algunas reglas para que tus diseños se vean increíbles, pero no es necesario que te las memorices. En Nuvelar vas a encontrar plantillas que respetan estas reglas, donde solo deberás cambiar su contenido muy fácilmente. La semana que viene haremos un repaso sobre todas ellas y cómo utilizarlas para que tus mensajes lleguen efectivamente a tu público.
¿Quieres saber más sobre cómo puede ayudarte Nuvelar con tus contenidos? Entra a nuestra sección de tutoriales y diviértete aprendiendo: https://www.nuvelar.com/tutorials